D3js畫的折線圖 #2 恰恰每年的全壘打數
init project
這次用 typescript 寫,是用 CRA 建 typescript 的模板
npx create-react-app d3-line-chart --template typescriptScale
要呈現的數據,x軸是年份,y軸是全壘打數。
所以x軸會使用d3.scaleTime()做比例尺
y軸使用d3.scaleLinear()做比例尺
d3.timeParse
我們的數據年份的型態是string,可以先用d3.timeParse轉成date型態
[{
year: "2001",
homerun: 5
}]d3.extent
Returns the minimum and maximum value in the given iterable using natural order.
iterable: such as an array, set or generator
const data = [1,2,3]
let v1 = [d3.min(data, d => d), d3.max(data, d => d)]
let v2 = d3.extent(data)
console.log('v1', v1)
console.log('v2', v2)ticks
const xAxis = d3
.axisBottom(xScale)
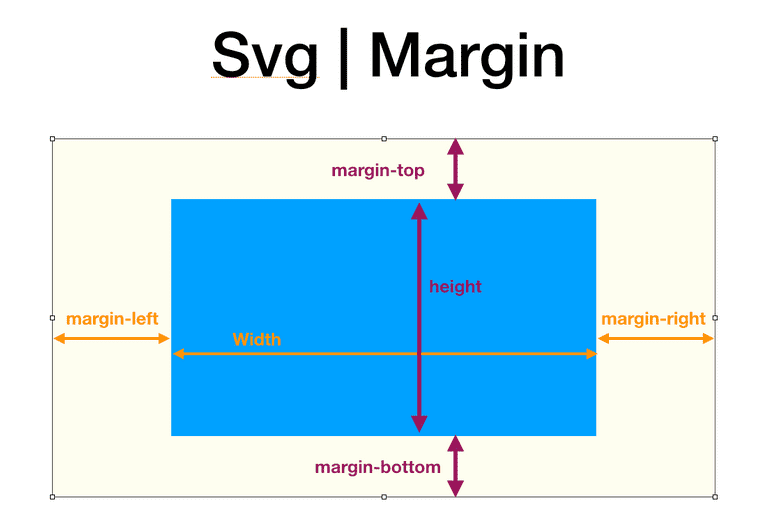
.ticks(dataset.length);margin / transform
使用g先做transform,scale的地方就不用再扣掉margin
const svg = d3.select(svgRef.current)
const handleSvg = svg
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr('transform', `translate(${margin.left},${margin.top})`)線的部分
線的部分使用svg的path,這裡要注意的地方是喂資料要使用datum()
然後畫線的部分可以用d3.line()來做
d3.line creates a shape that follows a sequence of points. Its default curve interpolator connects the points with straight line segments, creating a polygonal chain or polyline
data vs datum
data是一對一
datum是全部的資料
stroke-linejoin & stroke-linecap
stroke-linejoin 線連接處
stroke-linecap 線的起點和終點
Share